Google Chrome Themes: what they are

Before going into the heart of the article, it seems only right to explain to you what are themes for Google Chrome. As I already mentioned in the introduction, themes are nothing more than customizations that are applied to the graphical interface of Chrome, which allow you to make it more pleasant and fun.
The desktop version of Google Chrome, available for Windows, MacOS e Linux, offers the possibility to easily install many ready-to-use themes. As for the mobile version of Chrome, available for Android and iOS / iPadOS, however, it is not possible to download themes: all you can do is set the light or dark system theme.
If everything is clear to you so far, I would say to take action immediately and see how to download themes for Chrome and also how to make your own. Let's proceed!
Temi Google Chrome: download gratis
Now it's time to get down to business and see how to do the free download of themes for google chrome and how to create your own. Have fun!
I feared Google Chrome per PC

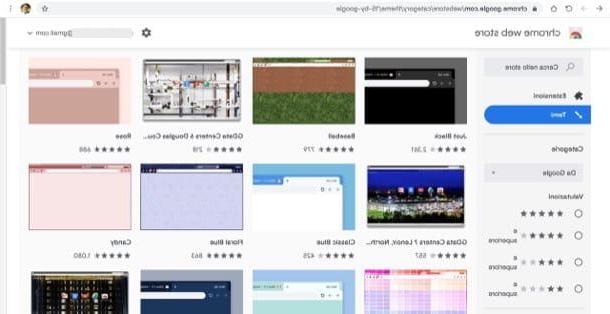
If you want to download themes for Google Chrome on PC, do not think twice and link to this page of the Chrome Web Store, which lists all the best styles to customize the look of the browser.
Therefore, use the drop-down menu Categories (on the left) to browse the themes based on the category they belong to (from Google, to view the themes created by the staff of “Big G” e Artist's, to view those made by other users) and used by the section Ratings to identify the themes that have received the most appreciation from the community.
Once this is done, go to the search for the theme to apply to Chrome, scrolling the displayed page, in order to identify the type of theme you are interested in. If you have chosen to view all the themes or if you have chosen to see those of third parties, you will notice that these are organized in very specific categories (eg. Dark and black themes, contains temi dark; Space exploration contains themes inspired by the universe; Themes are minimal, contains "essential" and "clean" themes; A touch of color, contains themes rich in colorful elements, and so on).
Once you have identified the topic of your interest, click on its miniature, in order to view a larger preview, and proceed to its application by clicking on the button Add which is located at the top right.
If you are not satisfied with the result, click the button Cancel that appears at the top, to restore the theme you had previously. Alternatively, to return Chrome to its default appearance (without any theme), click on the button ⋮ che si trova in alto a destra, select the voice Settings from the opened menu and scroll the displayed page until you find the section Appearance. To conclude, click on your button Restore default settings And that's it.
Custom Google Chrome Themes

Regarding the creation of custom Google Chrome themes, know that it is possible to publish the latter in the Chrome Web Store (Google's browser themes and extensions store). How is their creation done? The themes must be created as if they were real extensions and for this you must use the file format manifest.json.
Below you will find a simple example of how it should be structured, but since creating a custom theme is a complex operation, I suggest you also consult the Google guide for developers, so as to learn more about the topic.
{
"version": "2.6",
"name": "Custom Chrome Theme",
"theme": {
"images" : {
"theme_frame" : "images/theme_frame.png",
"theme_frame_overlay" : "images/theme_overlay.png",
"theme_toolbar" : "images/theme_toolbar.png",
"theme_ntp_background" : "images/theme_ntp_background_norepeat.png",
"theme_ntp_attribution" : "images/attribution.png"
},
"colors" : {
"frame" : [71, 105, 91],
"toolbar" : [207, 221, 192],
"ntp_text" : [20, 40, 0],
"ntp_link" : [36, 70, 0],
"ntp_section" : [207, 221, 192],
"button_background" : [255, 255, 255]
},
"tints" : {
"buttons" : [0.33, 0.5, 0.47]
},
"properties" : {
"ntp_background_alignment" : "bottom"
}
}
}
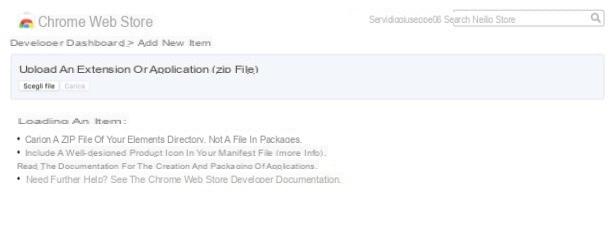
After creating a theme, you need to access the Chrome developer dashboard, log in to your developer account (if you don't know, the developer accounts are linked to your Google account) and click on the button Add new item to insert a new item (in this case a theme) in the Chrome Web Store. If this is your first time doing this, remember to accept the Google development agreement (which requires, among other things, the payment of dollars 5 when a new item is published).
Successively click on your button Choose file and go to the location on your PC where the ZIP archive relating to your custom theme is saved and upload it. Now all you have to do is enter all the information regarding the topic you are uploading, pay the $ 5 commission to proceed with its publication (subsequent uploads are free) and click on the appropriate publication button.
As regards the actual realization of the theme, however, it is possible to rely on some online services useful for this purpose. Some of these are very easy to use and are also free, but I do not recommend their use because they often have security problems or, to be used, they require some compromise in terms of privacy. Then of course the choice is up to you.
Temi Google Chrome per Android e iPhone

Now let's talk about the feared Google Chrome for Android and iPhone. As I already told you in the previous lines, the version of Chrome for Android and iOS / iPadOS does not offer the possibility of applying the same themes available in its desktop counterpart. The only thing you can do is select one of the two default themes available: light and dark.
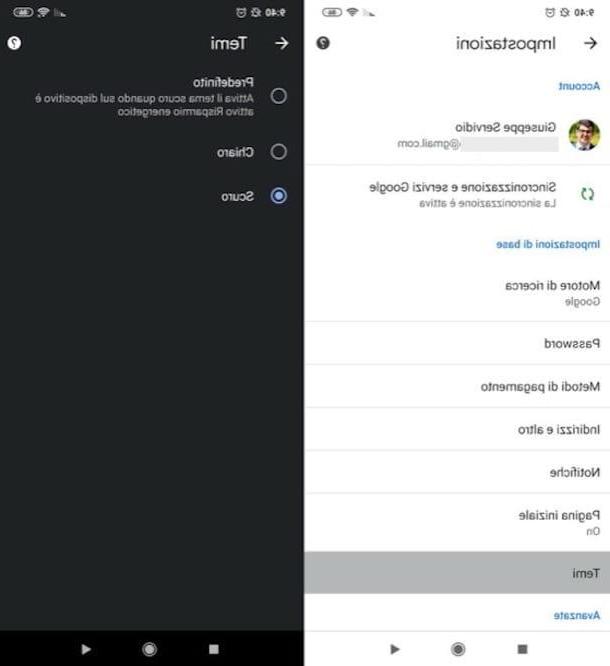
To proceed on Android, start Chrome on your mobile device, press the ⋮ icon located at the top right and tap on the item Settings in the opened menu. Now, locate the item Temi placed at the bottom of the screen that opened and presses on it. Then select the theme you prefer: default, to activate the dark theme when the energy saving option is activated on the device; Chiaro, to activate the clear theme, or Dark, to activate the dark theme.
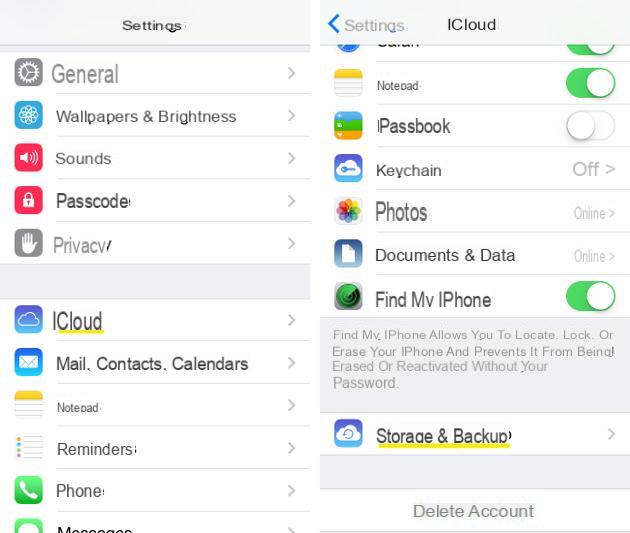
You use the Chrome version for iPhone o iPad? In this case, know that the activation of the dark theme happens only by activating the Dark Mode (available from iOS / iPadOS 13). To activate it, go to Settings> Display and brightness e seleziona l'opzione Chiaro if you intend to set the theme clear or Dark to set the dark theme. Moving on ON the switch lever located in correspondence with the wording AutomaticInstead, you can have the dark theme applied from dusk to dawn or set a custom time.
Alternatively, to activate dark mode, invoke the Control Center of iOS by swiping down from the top right corner (on iPhone X and later models and iPad) or from bottom to top (on iPhone 8/8 Plus and earlier models), keep your finger pressed on the brightness adjustment bar e fai tap sul pulsating Dark mode. More info here.
Google Chrome Themes